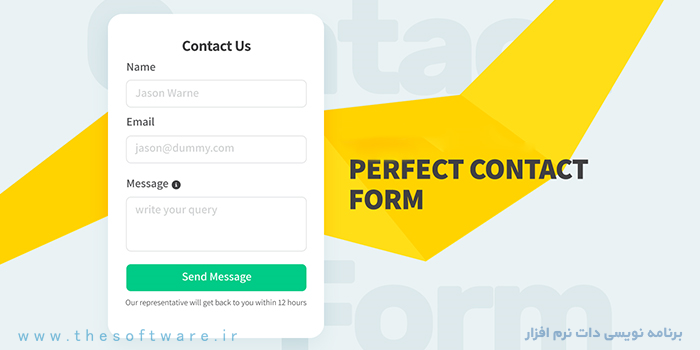
چک لیست ساخت فرم تماس با ما در وبسایت
فرم تماس با ما یا Contact Form چیست؟
این فرم ها معمولا سه حالت اند:
- فرم تماس یک فرم ورودی کاربر است که به کاربران وب سایت یا برنامه اجازه می دهد تا اطلاعاتی را که در وب سایت یا برنامه ها قابل مشاهده است، بنویسند.
- فرم وب سایتی که شخص می تواند برای ارسال اطلاعات به کسب و کار یا فردی که آن وب سایت را اداره می کند استفاده کند.
- این مانند ارسال یک ایمیل است، اما به جای استفاده از یک برنامه ایمیل، فقط پیام را مستقیماً در وب سایت پر می کنید.
ساخت فرم تماس با ما و صفحه تماس با ما در برنامه نویسی
فرمی در وبسایت که کاربر از آن برای ارتباط با مدیر سایت استفاده می کند. بطور معمول نام، شماره تلفن، و آدرس ایمیل مشتریان در فرم گرفته شود. فرم های تماس انواع مختلفی دارند که بسته به نیاز و انتخاب شما ساخته می شوند. بطور کلی هدف این فرم ارتباط مخاطب با شماست.
شما در ساخت فرم تماس با ما می توانید Data time و IP کاربر را هم بگیرید.
بعضی برای ذخیره سازی اطلاعات و پاسخ روش های متفاوتی بر می گزینند. شما می توانید در داشبرد این اطلاعات را مشاهده کنید. شماره، ایمیل و موضوع و عنوان را هم از مخاطب دریافت کنید. می توانید عضویت در سایت را اجباری کنید و همچنین برای ارسال فرم کپچا بگذارید.برای پاسخ به سوال مخاطب می توانید به او ایمیل یا پیامک دهید و یا درون سایت مانند کامنت ها پاسخ او را نمایش دهید.می توانید فقط در پروفایل او پاسخ را قرار دهید.می توانید با تماس تلفنی با او در تماس باشید.
13 نکته که بهتر است در فرم ها رعایت شود
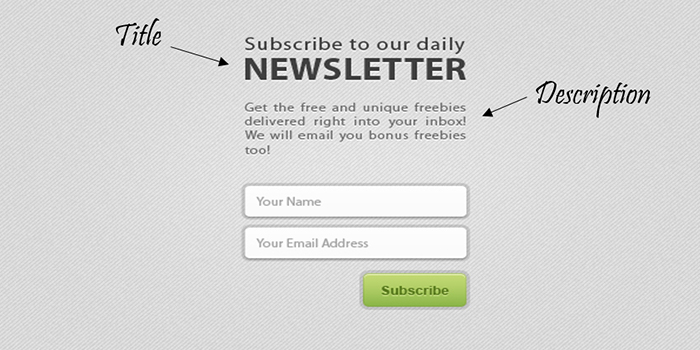
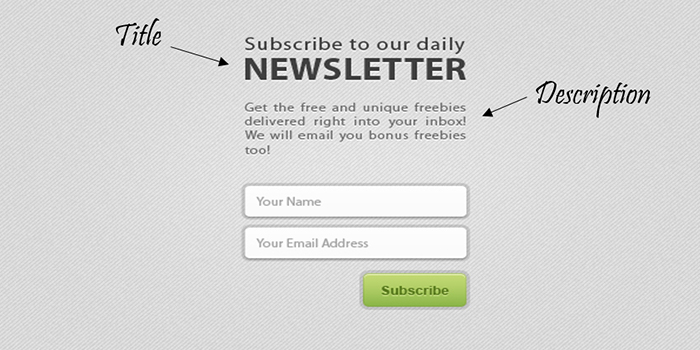
1- عنوان شفاف و مختصر
عناوین و تایتل ها به منظور انتقال اصل موضوع هستند، بنابراین از داستان پردازی خودداری کنید. عنوان خود را واضح و دقیق بیان کنید. بازدیدکننده و مخاطب شما باید با نگاه کردن به عنوان، بفهمد که فرم برای چیست.

2- توضیحات مفید
عناوین را با توضیحات descreption مفید به مخاطب آموزش دهید. توضیحات باید مشخص کند نیاز فرم چیست و بازدید کننده در ازای پر کردن فرم چه چیزی را دریافت می کند.
3- کسی فرم بلند دوست نداره!
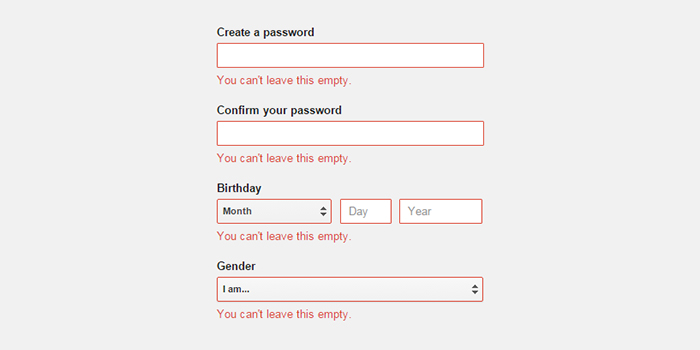
در فرم خود با فیلدهای متعدد زیاده روی نکنید. فقط مواردی که برای کسب و کار شما ضروری و بسیار مهم هستند، دریافت کنید. از دوبار پرسیدن اطلاعات یکسان خودداری کنید. (به عنوان مثال. رمز عبور - رمز عبور را تأیید کنید.) از درخواست اطلاعات شخصی مانند شماره تلفن، نام همسر و غیره خودداری کنید. در صورتی که چنین اطلاعاتی را می پرسید، از حریم خصوصی کاربر اطمینان حاصل کنید.
4- چیدمان را نوشته ها را تراز و بالای فیلد نگه دارید
مطالعات ردیابی چشم نشان داده است که برچسب های تراز چپ بالا، (در زبان انگلیسی) راست بالا در زبان فارسی؛ میدان عملکرد بهتری دارند و زودتر دیده می شوند. برای فشرده و کوتاه کردن فرم، می توان برچسب ها را در داخل فیلد قرار داد.
5- دکمه اکشن گیج کننده استفاده نکنید
استفاده از دکمه های عملیاتی مانند ارسال، تأیید، ادامه، انجام شد، بهترین راه برای سردرگمی بازدیدکنندگان است. بنابراین از استفاده از چنین دکمه هایی در میان فرم خودداری کنید. یک دکمه اکشن همیشه باید در انتهای پر کردن فرم باشد و پس از فشار دادن دکمه ی اقدام به بازدیدکننده اطلاع دهد که اطلاعات ثبت شد.

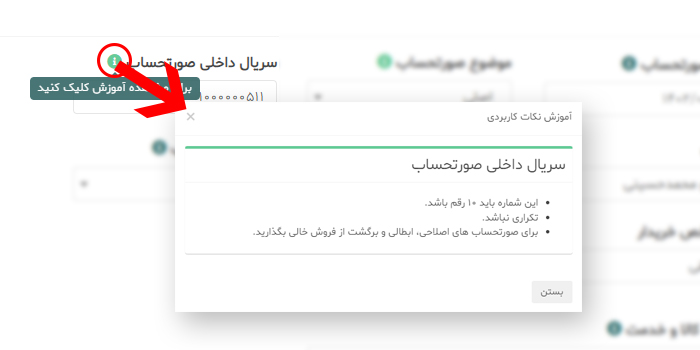
6- برای هر فیلد آموزش قرار دهید
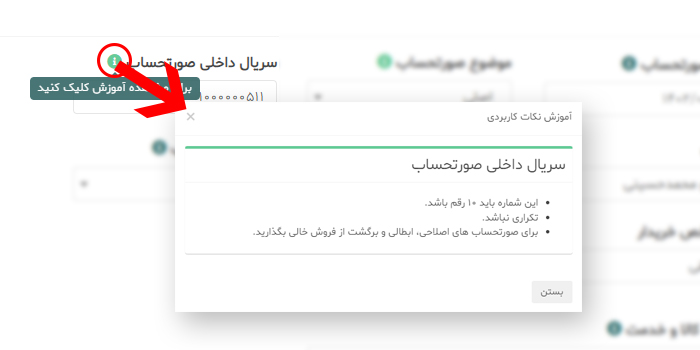
برای راهنمایی ورودی کاربر، متن راهنما را در کنار فیلدها ارائه دهید. به این ترتیب شما اطلاعات و همچنین قالبی را که از بازدیدکننده انتظار دارید، به اشتراک می گذارید.به عنوان مثال: در قسمت ایمیل می توانید با متن کمرنگ داخل کادر بنویسید – “example@domain.com”اگر فیلدها پیچیده هستند گزینه راهنما می تواند برای تسهیل کاربر در مورد ورودی مورد نیاز داده شود. برای مثال در نرم افزار مالیتور برای توضیحات هر فیلد یک i به معنای information قرار داده ایم. که در عکس مشاهده می کنید.

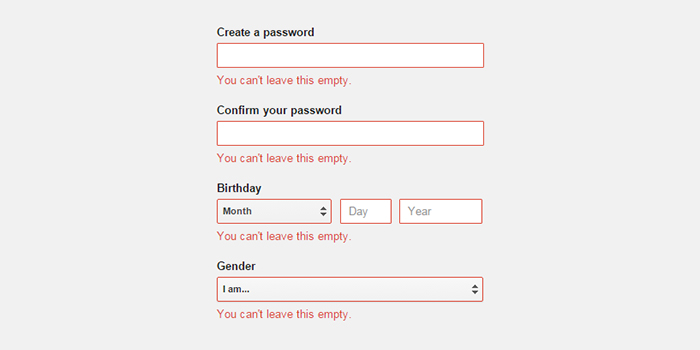
7- خطا و هشدار ها را شفاف کنید
خطاها را به وضوح بیان کنید. یک خطا را بدون بیان دلیل خطا نشان ندهید، این باعث می شود آزاردهنده شود. ترجیحا نشان دهید دلیل خطا پیست.
8- فیلدها را رنگی کنید
در حالی که بازدیدکننده در حال پر کردن یک فیلد خاص است، آن فیلد را برجسته کنید، به طوری که در صورت پرت شدن حواس بازدیدکننده بتواند به سرعت برگردد و از جایی که رفته است، ادامه دهد. همچنین با قرار دادن خودکار مکان نما cursor در فیلد اول، در زمان صرفه جویی کنید.
9- از فرم های سازگار با موبایل استفاده کنید
با افزایش تعداد کاربران موبایل، طراحی فرمی که تجربه کاربری خوبی را برای کاربران موبایل فراهم می کند بسیار مهم است. بنابراین روی بهینه سازی فرم های خود برای استفاده از موبایل سرمایه گذاری کنید.
10- فیلدهای مورد نیاز و اختیاری را مرزبندی کنید
بهترین و ساده ترین راه برای تمایز بین فیلدهای ضروری و اختیاری استفاده از علامت ستاره (*) است. این باعث بهبود تجربه کاربر و در نتیجه نرخ تبدیل می شود.
11- سبک فونت، اندازه و رنگ پس زمینه
خوانایی فرم بسیار مهم است، بنابراین مطمئن شوید که سبک، اندازه و رنگ فونت مانع خواندن نمی شود. از استفاده از سبک های فونت غیر رسمی و طرح های رنگی که خواندن را دشوار می کند، خودداری کنید. برای مثال: پس زمینه خاکستری روشن با متن سفید خوانایی لازم را ندارد.
12- پس از ارسال فرم، پیام را شخصی کنید
به بازدیدکنندگان خود اطلاع دهید که پس از ارسال فرم چه اتفاقی خواهد افتاد. یک پیام شخصی سازی شده را نمایش دهید که شامل نام وارد شده توسط بازدید کننده می شود و جزئیات مفیدی مانند مدت زمان لازم برای پیگیری یا هر اطلاعات مرتبط دیگری را بیان می کند.
13- از کپچای ساده استفاده کنید
اگرچه کپچا یک معیار ضد اسپم است، اما اگر بازدیدکننده نتواند در اولین بار کپچا را دریافت کند بسیار آزاردهنده است. برای جلوگیری این مشکل، گزینه تغییر کد را قرار دهید، تا بتواند بدون پاک شدن فرم، فقط کد کپچا را تغییر دهد.
در آخر باید اشاره کنم که برای هر کسب و کار، در هر صفحه ای از سایت خود که به فرم ها نیاز دارد، باید سعی کند فرمی ساده، کارا و مناسب طراحی کند. در دات نرم افزار می توانید با کمک طراحی اختصاصی سایت، بخش های مورد نظر سایت خود را به بالاترین کارایی نزدیک کنید. مشاوره طراحی سایت 02182801803
فرم تماس با ما یا Contact Form چیست؟
این فرم ها معمولا سه حالت اند:
ساخت فرم تماس با ما و صفحه تماس با ما در برنامه نویسی
فرمی در وبسایت که کاربر از آن برای ارتباط با مدیر سایت استفاده می کند. بطور معمول نام، شماره تلفن، و آدرس ایمیل مشتریان در فرم گرفته شود. فرم های تماس انواع مختلفی دارند که بسته به نیاز و انتخاب شما ساخته می شوند. بطور کلی هدف این فرم ارتباط مخاطب با شماست.
شما در ساخت فرم تماس با ما می توانید Data time و IP کاربر را هم بگیرید.
می توانید با تماس تلفنی با او در تماس باشید.
13 نکته که بهتر است در فرم ها رعایت شود
1- عنوان شفاف و مختصر
عناوین و تایتل ها به منظور انتقال اصل موضوع هستند، بنابراین از داستان پردازی خودداری کنید. عنوان خود را واضح و دقیق بیان کنید. بازدیدکننده و مخاطب شما باید با نگاه کردن به عنوان، بفهمد که فرم برای چیست.

2- توضیحات مفید
عناوین را با توضیحات descreption مفید به مخاطب آموزش دهید. توضیحات باید مشخص کند نیاز فرم چیست و بازدید کننده در ازای پر کردن فرم چه چیزی را دریافت می کند.
3- کسی فرم بلند دوست نداره!
در فرم خود با فیلدهای متعدد زیاده روی نکنید. فقط مواردی که برای کسب و کار شما ضروری و بسیار مهم هستند، دریافت کنید. از دوبار پرسیدن اطلاعات یکسان خودداری کنید. (به عنوان مثال. رمز عبور - رمز عبور را تأیید کنید.) از درخواست اطلاعات شخصی مانند شماره تلفن، نام همسر و غیره خودداری کنید. در صورتی که چنین اطلاعاتی را می پرسید، از حریم خصوصی کاربر اطمینان حاصل کنید.
4- چیدمان را نوشته ها را تراز و بالای فیلد نگه دارید
مطالعات ردیابی چشم نشان داده است که برچسب های تراز چپ بالا، (در زبان انگلیسی) راست بالا در زبان فارسی؛ میدان عملکرد بهتری دارند و زودتر دیده می شوند. برای فشرده و کوتاه کردن فرم، می توان برچسب ها را در داخل فیلد قرار داد.
5- دکمه اکشن گیج کننده استفاده نکنید
استفاده از دکمه های عملیاتی مانند ارسال، تأیید، ادامه، انجام شد، بهترین راه برای سردرگمی بازدیدکنندگان است. بنابراین از استفاده از چنین دکمه هایی در میان فرم خودداری کنید. یک دکمه اکشن همیشه باید در انتهای پر کردن فرم باشد و پس از فشار دادن دکمه ی اقدام به بازدیدکننده اطلاع دهد که اطلاعات ثبت شد.

6- برای هر فیلد آموزش قرار دهید
اگر فیلدها پیچیده هستند گزینه راهنما می تواند برای تسهیل کاربر در مورد ورودی مورد نیاز داده شود. برای مثال در نرم افزار مالیتور برای توضیحات هر فیلد یک i به معنای information قرار داده ایم. که در عکس مشاهده می کنید.

7- خطا و هشدار ها را شفاف کنید
خطاها را به وضوح بیان کنید. یک خطا را بدون بیان دلیل خطا نشان ندهید، این باعث می شود آزاردهنده شود. ترجیحا نشان دهید دلیل خطا پیست.
8- فیلدها را رنگی کنید
در حالی که بازدیدکننده در حال پر کردن یک فیلد خاص است، آن فیلد را برجسته کنید، به طوری که در صورت پرت شدن حواس بازدیدکننده بتواند به سرعت برگردد و از جایی که رفته است، ادامه دهد. همچنین با قرار دادن خودکار مکان نما cursor در فیلد اول، در زمان صرفه جویی کنید.
9- از فرم های سازگار با موبایل استفاده کنید
با افزایش تعداد کاربران موبایل، طراحی فرمی که تجربه کاربری خوبی را برای کاربران موبایل فراهم می کند بسیار مهم است. بنابراین روی بهینه سازی فرم های خود برای استفاده از موبایل سرمایه گذاری کنید.
10- فیلدهای مورد نیاز و اختیاری را مرزبندی کنید
بهترین و ساده ترین راه برای تمایز بین فیلدهای ضروری و اختیاری استفاده از علامت ستاره (*) است. این باعث بهبود تجربه کاربر و در نتیجه نرخ تبدیل می شود.
11- سبک فونت، اندازه و رنگ پس زمینه
خوانایی فرم بسیار مهم است، بنابراین مطمئن شوید که سبک، اندازه و رنگ فونت مانع خواندن نمی شود. از استفاده از سبک های فونت غیر رسمی و طرح های رنگی که خواندن را دشوار می کند، خودداری کنید. برای مثال: پس زمینه خاکستری روشن با متن سفید خوانایی لازم را ندارد.
12- پس از ارسال فرم، پیام را شخصی کنید
به بازدیدکنندگان خود اطلاع دهید که پس از ارسال فرم چه اتفاقی خواهد افتاد. یک پیام شخصی سازی شده را نمایش دهید که شامل نام وارد شده توسط بازدید کننده می شود و جزئیات مفیدی مانند مدت زمان لازم برای پیگیری یا هر اطلاعات مرتبط دیگری را بیان می کند.
13- از کپچای ساده استفاده کنید
اگرچه کپچا یک معیار ضد اسپم است، اما اگر بازدیدکننده نتواند در اولین بار کپچا را دریافت کند بسیار آزاردهنده است. برای جلوگیری این مشکل، گزینه تغییر کد را قرار دهید، تا بتواند بدون پاک شدن فرم، فقط کد کپچا را تغییر دهد.
در آخر باید اشاره کنم که برای هر کسب و کار، در هر صفحه ای از سایت خود که به فرم ها نیاز دارد، باید سعی کند فرمی ساده، کارا و مناسب طراحی کند. در دات نرم افزار می توانید با کمک طراحی اختصاصی سایت، بخش های مورد نظر سایت خود را به بالاترین کارایی نزدیک کنید. مشاوره طراحی سایت 02182801803






درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.