Favicon چیست؟
کلمه Favicon از ترکیب دو کلمه Favorite به معنای مورد علاقه و icon که با معنی آن آشنا هستید ایجاد شده است.
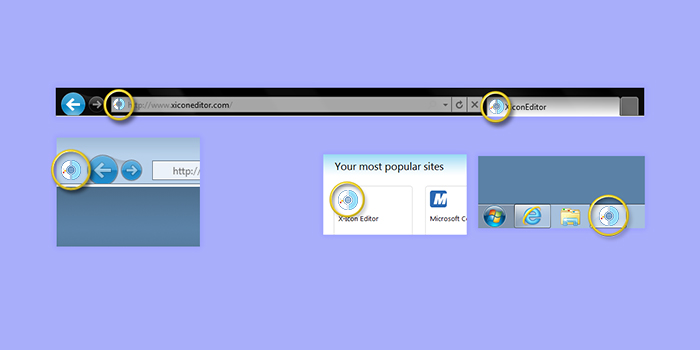
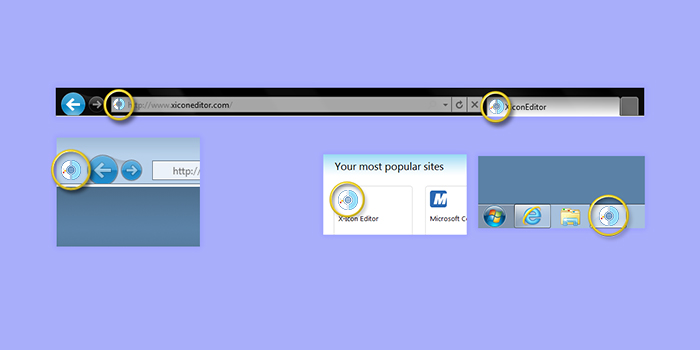
Favicon در واقع تصویری است که نماینده ی یک سایت است و به همین جهت از آن به عنوان آیکن میانبر، آیکن بوکمارک و … هم یاد می کنند. اندازه ی Favicon عموما 16 در 16 پیکسل است. وقتی یک سایت دارای فَوآیکن باشد، مرورگر ها، بسته به نوع مرورگر، این آیکن را در کنار آدرس سایت، در سربرگ هر تب در کنار عنوان سایت و … به نمایش در خواهند آورد.
چرا باید از favicon استفاده کرد؟
ما به شما مدیران سایت ها پیشنهاد می کنیم حتماً از فاوآیکون برای سایتتان استفاده کنید. این کار علاوه بر اینکه سایت شما را حرفه ای تر جلوه می دهد، مزایای زیادی برایتان خواهد داشت که از جمله آن ها می توان به موارد زیر اشاره کرد:
شناخت برند
فاوآیکون به کاربران کمک می کند تا وقتی چند سایت هم زمان باز کرده اند، سایت شما را از بین آن ها به راحتی تشخیص دهند. لوگویی که دائماً جلوی چشمشان است و هر بار برای باز کردن تب سایتتان روی آن کلیک می کنند، به ثبت ظاهر لوگو در ذهن کاربران و مشتریانتان کمک زیادی خواهد کرد. این فقط به این دلیل است که گرافیک به مراتب بهتر از متن درک می شود. شناخت برند برای سئو بسیار مهم است. به عنوان مثال، اگر در حال سئو برای یک شرکت دارویی هستید، فاوآیکون وب سایت به کاربران گوگل کمک می کند تا آن وب سایت را در نتایج جستجو تشخیص دهند.
اعتبار و اعتماد
اگر سایتی فاقد فاوآیکون باشد، مرورگر وب به صورت پیش فرض، سند خالی را در برگه مرورگر نمایش می دهد. و بدتر از همه اینکه اگر سایت شما کنار وب سایت رقیب قرار بگیرد و فاوآیکون نداشته باشد به اعتبار سایت ضربه وارد می شود.
صرفه جویی در زمان کاربران
Favicons در شناسایی یک وب سایت از طریق بوک مارک ها، تاریخچه و سایر مکان هایی که یک مرورگر برای شناسایی سریع این آیکون را در کنار تب ها قرار داده، باعث صرفه جویی در وقت کاربران می شود.
بالا بردن کارایی سایت
کارایی خوب سایت ارتباط مستقیم با رتبه آن در موتورهای جستجو دارد. وقتی یک آیکون در کنار عنوان وب سایت، تب های مرورگر یا تاریخچه داشته باشید به کاربر کمک خواهید کرد تا بدون فوت وقت، از میان تب های باز شده سایت را شناسایی کند و این نقشی هرچند ناچیز اما مثبت در سئو خواهد داشت.
تاریخچه مختصری از Favicon
برای اولین بار در IE 5 امکان استفاده از Favicon در دسترس کاربران قرار گرفت. در واقع Favicon یک آیکن 16 پیکسلی در کنار آدرس URL وب سایت است که در هنگام Bookmark شدن یا اضافه شدن آدرس سایت مورد نظر در مرورگر این آیکن نیز در کنار آدرس در نوارBookmarkذخیره می شود تا در هنگام پیدا کردن آدرس سایت در پنجره Bookmark این کار راحت تر صورت بگیرد و نوعی تابلو اعلان ساده و مختصر برای معرفی و ماندگار شدن آدرس سایت در ذهن مخاطبین به شمار می رود. به دلیل جذابیت بیش از حد این ایده در زمانی کوتاه در اکثر مرورگرهای دیگر نیز پشتیبانی از این ویژگی جدید صورت گرفت.

فرمت های favcion
Favicon ای که برای سایتتان انتخاب می کنید می تواند دارای یکی از فرمت های ico، png، gif، jpg، svg، apng باشد. از میان این فرمت ها، سه فرمت ico، png و gif توسط کلیه ی مرورگر ها ساپورت می شوند. بنابراین توصیه می شود از یکی از این سه فرمت استفاده کنید. همچنین در صورت استفاده از تصویر gif متحرک به عنوان Favicon باید در نظر داشته باشید که نمایش فریم های تصویر متحرک در برخی از مرورگر ها به درستی ساپورت نمی شود و در این حالت تصویر به صورت ثابت به نمایش در خواهد آمد.
با هر ابزار گرافیکی قادر خواهید بود زیباترین فـَو آیـکـن را برای سایت خود طراحی نمائید، حتی ابزار نقاشی ویندوز!
ولی همواره استفاده از ابزارهای اختصاصی راحت ترین و معقولانه ترین روش خواهد بود، بخصوص از نوع آنلاین..
از ابزارهای آنلاین ساخت فوآیکن می توان به نمونه های زیر اشاره کرد :
Antifavicon، Faviconist، Genfavicon، X-icon-editor، favicon.cc
نحوه ساخت Favicon
ابعاد این آیکن باید 16*16 یا 32*32 یا 64*64 پیکسل تنظیم گردد، در صورتی که آیکن مورد نظر خود را در ابعاد اعلام شده تنظیم نمایید مرورگر در کنار نام وب سایت این آیکن را نشان می دهد.
مرورگرهای بروز مانند فایرفاکس و همچنین مرورگر محبوب گوگل کروم برای نمایش Favicon نیاز به کددهی ندارند و کافی است فایل مربوط به فرمت favicon.ico در پوشه اصلی وب سایت قرار داده شود.
در مرورگر های نسخه قدیم و همچنین Internet Explorer برای به نمایش درآوردن Favicon باید کد مربوط به آن در صفحه مورد نظر قرار گیرد.
نمونه کد تنظیم Favicon با فرمت ico
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"/>
نمونه کد تنظیم Favicon با فرمت png
<link rel="icon" href="/favicon.png" type="image/png"/>
با کمی حوصله و کمی خلاقیت می توانید بهترین فـَوآیکن را برای سایت خود طراحی نمائید.

Antifavicon، Faviconist، Genfavicon، X-icon-editor، favicon.cc






درباره این مطلب دیدگاهی بنویسید...
آدرس پست الکترونیک شما منتشر نخواهد شد.